Специальная летняя программа
Елена Вовк
Школьная стенгазета
и издательские технологии
в школе
Статья 2. PhotoShop: основы работы с
изображениями*
Особенности подготовки изображения
для тиражирования с помощью
копировальных устройств
Итак, макет готов. Корректоры
исправили ошибки, художники поработали над
качеством фотографий, авторы статей проверили,
не исказила ли верстка смысла публикаций. Макет
распечатан на принтере, вы держите в руках
идеальный вариант твердой копии публикации и
любуетесь законченным трудом. Проделана
огромная работа, осталось только размножить
издание – какая малость… И очень прискорбно,
когда все ваши труды перечеркивает последний
этап – этап изготовления копий.
Ни одно множительное устройство типа
ксерокса, ризографа или ротапринта «не любит»,
если ему на вход подают идеальные иллюстрации –
оригиналы фотографий или распечатки полутоновых
изображений с принтера с разрешением 600 dpi и
более. На выходе вместо четких, контрастных
изображений вы получите черные разводы и белые
проплешины, мягкие переходы полутонов сольются в
единое пятно. Чтобы этого не произошло,
используемые в издании изображения надо
подготовить специальным образом.
Смысл этой технологической операции –
так преобразовать изображение, чтобы при печати
оно формировалось из заметных глазу отдельных
точек. Этот процесс называется растрированием.
Если имеющийся в вашем распоряжении
принтер может печатать с разрешением 300 точек,
заметное глазу растрирование получается
автоматически. Изображение распечатывается в
виде набора точек. Но качество такого
растрирования не всегда вас может удовлетворить:
точки слишком большие, расположены далековато
друг от друга. В общем, качество иллюстрации
оставляет желать лучшего.
Если принтер может печатать с
разрешением 600 точек и более, рекомендуют
прибегнуть к сознательному растрированию.
1. Откройте файл с изображением.
Напомню, что тип его цветовой модели должен быть Grayscale
(Полутоновое). Если изображение все еще
остается цветным, преобразуйте его к этой модели.
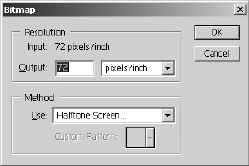
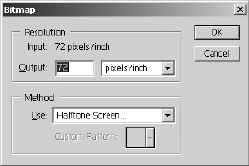
2. Выполните команду Image/Mode/Bitmap
(Изображение/Режим/Монохромный) (рис. 5 а).
3. В открывшемся окне перечислены
параметры. От их значения зависит будущий вид
растрированного изображения. Они задают
характеристики точек, их плотность и взаимное
расположение.
Из раскрывающегося списка поля Method
(Метод) выберите вариант Halftone Screen
(Полутоновое).
В поле Output (Выход) введите
разрешение принтера. Например, 600 точек на дюйм.
Закройте окно щелчком по ОК.

а

б
Рис. 5. Преобразование
изображения к монохромному виду
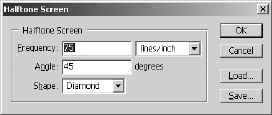
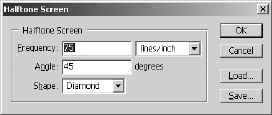
4. Откроется еще одно окно (рис. 5 б).
Из раскрывающегося списка поля Shape
(Форма) выберите форму точек, с помощью которых
будет распечатываться изображение. Основываясь
на собственном опыте, рекомендую остановиться на
варианте Round (Круг).
Точки растра выстраиваются в линии.
Вы можете регулировать плотность линий. Этот
параметр называется линиатурой. Рекомендую
установить значение 70 lines/inch (линий/дюйм).
Имеейте в виду, что при заданном разрешении
принтера от значения линиатуры зависит
количество уровней серого цвета (точнее –
имитации уровней) на распечатке.
В следующей таблице перечислены
значения линиатуры, устанавливаемые для
различной печатной продукции.
Газеты, каталоги. Печать на
газетной и немелованной бумаге |
65–80 |
Каталоги, бюллетени на
немелованной и мелованной бумаге |
80–100 |
Книги, журналы среднего
качества на немелованной бумаге |
100–130 |
Обложки книг, журналы высокого
качества на мелованной бумаге |
130–150 |
Рекламные буклеты, книги с
художественными репродукциями высокого
качества на мелованной бумаге |
150–300 |
• Угол наклона линий также
можно изменять. Для этого предназначен параметр Angle
(Угол). Попробуйте 45 градусов.
Чтобы понять смысл описанных действий,
вам надо все эти операции проделать на практике,
а потом распечатать результат, предварительно
разместив иллюстрацию на полосе в системе PageMaker.
Рекомендую сравнить несколько вариантов
изображений с разными значениями линиатуры.
Очень полезно рассматривать распечатки,
вооружившись лупой.
Ликвидация сплошной заливки
При дальнейшем тиражировании макета с
подготовленными указанным образом
иллюстрациями могут возникнуть проблемы с
участками изображений значительной площади,
полностью закрашенными черным цветом, – там, где
деления на точки не произошло. Тем, кто очень
хочет справиться и с этой проблемой, я буквально
в двух словах опишу принцип ее решения.
1. Откройте изображение, еще не
преобразованное к виду Bitmap (Монохромный).
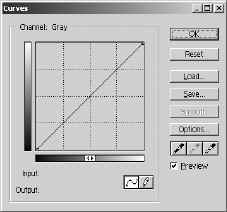
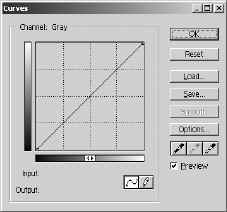
2. Выполните команду Image/Adjust/Curves
(Изображение/Коррекция/Кривые).
В открывшемся окне (рис. 6) вы увидите
нечто, напоминающее график линейной
математической функции. Внешний вид окна может
несколько отличаться от представленного на
нашем рисунке. Обратите внимание на
горизонтальные и вертикальные полоски вдоль
«осей графика». Необходимо, чтобы «в точке начала
координат» был черный цвет, а белый – в
противоположной стороне. Если это не так,
щелкните в центре нижней полосы по белой кнопке
со стрелками: цвета поменяются местами.

Рис. 6. Ликвидация сплошой черной
заливки
3. Точка на «графике», расположенная в
нижнем левом углу, отвечает за чистый черный
цвет. Чтобы избавиться от черных сплошных плашек
на изображении, этот черный цвет надо немного
осветлить. Установите указатель мыши на точку
начала «графика», нажмите кнопку мыши и, не
отпуская ее, немного поднимите «график». Следите
за значением, высвечивающимся в поле Output (Выход)
в нижней части окна. Оно должно находиться в
интервале от 10 до 15.
Механизм подобного преобразования
достаточно сложен, имеет много тонкостей,
объяснить которые в рамках отведенного статье
места невозможно.
Откуда изображения появляются
в памяти компьютера
Рассматривая свойства изображений и
основные операции над ними, мы исходили из того
факта, что иллюстрация уже находится в памяти
компьютера. Но она должна туда как-то попасть.
Последний вопрос, который мы сегодня разберем, –
каким образом можно получить оцифрованное
изображение.
Из Интернета
Просматривая web-страничку, щелкните
правой кнопкой мыши по изображению. Из
контекстного меню выберите строку Сохранить
рисунок как. Далее – как всегда: указываете имя
файла и выбираете папку, в которой следует
сохранить файл с изображением.
Не всякую картинку можно сохранить
таким способом. И если предложенный выше подход
не дает желаемого результата (контекстное меню
не открывается), воспользуйтесь следующим
способом.
1. Настройте экран дисплея так, чтобы
нужное изображение полностью на нем
отобразилось.
2. Найдите в верхнем ряду клавиатуры
клавишу  и нажмите
ее. и нажмите
ее.
3. Перейдите в систему PhotoShop и создайте
новый файл по команде File/New (Файл/Новый).
4. Выполните команду Edit/Paste
(Редактировать/Вставить). То, что высвечивалось
на экране в момент щелчка по , стало содержимым
файла.
5. С помощью инструмента
«Кадрирование» отсеките лишние края
изображения.
6. Выполните команду Layer/Flatten Image
(Слой/Свести слои).
7. Сохраните файл.
Обратите внимание, что разрешение
изображения, взятого из Интернета, равно 72 точкам
на дюйм. Этого явно недостаточно для получения
качественной иллюстрации и печати ее на
принтере. По команде Image/ImageSize
(Изображение/Размер изображения) увеличьте
разрешение до требуемого.
Запомните! Использование изображений
из Всемирной сети может сильно осложнить вам
жизнь из-за необходимости их обработки для
повышения качества.
С цифрового фотоаппарата
Цифровой фотоаппарат хранит отснятые
снимки в электронном виде. Обычно изображения
формируются в формате jpg. Одна из важных
характеристик фотоаппарата – размер матрицы,
используемой в момент съемки для размещения
изображения. И у многих начинающих фотографов
возникает вопрос: какие параметры матрицы
необходимо установить перед началом съемки,
чтобы на печати получить качественные снимки?
Специалисты рекомендуют: матрица
размером 1600 x 1200 или 2048 ґ 1536 пикселей обеспечит
получение высококачественных распечаток
снимков размером 10 x 15 см при печати на принтере с
разрешением 600 dpi. Более того, снимок, полученный с
помощью матрицы 2048 x 1536 пикселей, можно печатать в
формате 20 x 30 см (на листе формата А4), не
беспокоясь о качестве изображения.
Перед размещением файла с
изображением, полученным с помощью цифрового
фотоаппарата, позаботьтесь о приведении его
размеров и разрешения к нужным значениям. Тип
файла замените на tif, как и любого другого,
размещаемого на полосе набора.
Создаются с помощью специальных
графических программ, в частности,
инструментами PhotoShop.
Сканированием иллюстраций
Несмотря на разнообразие существующих
сканеров, отличающихся качеством сканирования,
дополнительными возможностями обработки
фотографий, все они имеют одни и те же общие
принципы работы.
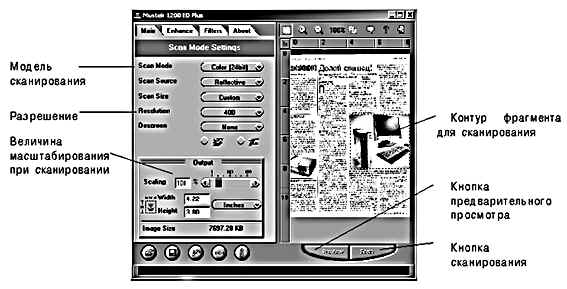
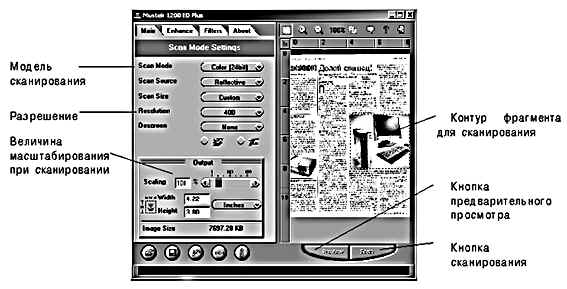
Для получения качественного
оцифрованного изображения необходимо правильно
установить параметры сканирования. К их числу
относятся модель сканирования (Scan Mode),
разрешение (Resolution), величина масштабирования
при сканировании (Scaling). На рис. 7 изображено
окно одного из сканеров фирмы Mustec с указанием
расположения этих характеристик.

Рис. 7. Окно программы сканирования
Сканирование начинается с анализа
структуры и цветовых характеристик имеющейся
иллюстрации. С точки зрения метода сканирования
исходный материал можно разделить на несколько
групп.
Черно-белое штриховое изображение
(или штриховая графика).
Модель сканирования: lineart, binary image, black
and white image. В разных типах сканеров могут
использоваться разные названия.
Такая иллюстрация создается только с
помощью чисто черной краски без промежуточных
оттенков. Примеры – черный текст на белой бумаге,
контурные рисунки, схемы, логотипы, гравюры. Эти
изображения требуют минимума памяти при
хранении, так как для каждой точки
растрированного изображения требуется только
один бит. Поэтому такие изображения часто
называют бинарными (binary). Цвет линий, из которых
строится штриховое изображение, не обязательно
должен быть черным. Главное, чтобы все они имели
одинаковый оттенок. Иногда этот вариант модели
называется color lineart.
На контурах штрихового рисунка иногда
проявляется «лестничный эффект» (рис. 8). Чтобы
избежать этого, устанавливайте разрешение
сканирования равным разрешению принтера, на
котором будет производиться печать. Например,
если вы имеете в своем распоряжении принтер,
печатающий с разрешением 600 dpi, то и сканирование
производите с этим значением разрешения при
условии, что в момент сканирования вы не
масштабируете изображение.

Рис. 8. Лестничный эффект на
штриховом рисунке
А вот увеличивать масштаб штрихового
рисунка при сканировании очень даже советуют. В
этом случае производится автоматическая
интерполяция данных, которая сгладит неровные
края изображения и точнее выделит границы.
Значение разрешения сканирования надо увеличить
в число раз, равное коэффициенту
масштабирования.
Полутоновое изображение
Модель сканирования: gray, halftone image.
На изображениях этого типа вы можете
увидеть белый, черный и серый цвета различной
насыщенности.
К числу полутоновых изображений относятся,
например, черно-белые фотографии и слайды,
полутоновые рисунки, качественные черно-белые
иллюстрации из дорогих журналов, буклетов,
альбомов, каталогов. Для достижения хорошего
качества таких изображений достаточно
установить разрешение 300 точек.
Никогда не масштабируйте полутоновое
изображение, то есть проводите сканирование 1:1.
Увеличение масштаба не добавляет деталей в
изображение и приводит к снижению контрастности.
Качество ввода полутоновых оригиналов
зависит от свойств самого сканера: сколько
градаций яркости он может различать. При
использовании «слабых» в этом отношении
сканеров вместо четких изображений с плавными
переходами оттенков серого вы увидите четкие
границы между областями, окрашенными в серый
цвет разной насыщенности.
В связи с этим иногда рекомендуют полутоновые
изображения сканировать как цветные, а потом
средствами системы PhotoShop преобразовывать в
модель Grayscale.
Цветное изображение
Модель сканирования: color image, color (24 bit),
color (28 bit).
Это цветные фотографии, слайды,
рисунки, иллюстрации из дорогих журналов,
альбомов, напечатанные на хорошей бумаге.
Особую группу составляют так
называемые растрированные изображения. Это
те изображения, которые уже подвергались
растрированию и выводились на печать. Любая
иллюстрация из газеты – растрированная. Это
видно даже невооруженным глазом – изображение
состоит из отдельных точек. Сложнее обнаружить
растр на иллюстрации журнала. Возьмите лупу с
сильным увеличением и сквозь увеличительное
стекло вы увидите отдельные точки.
Рекомендуется сканировать
растрированные изображения с максимальным
разрешением, на которое только способен сканер.
Но и тогда вы не гарантированы от появления муара
(повторяющегося фонового рисунка), бороться с
которым можно средствами системы PhotoShop, но полное
его исчезновение не гарантируется. Так что
иллюстрации из газет или других печатных
изданий, состоящие из заметных на глаз точек, не
тот материал, который годится для сканирования.
Полезные советы
Вы не должны забывать, что основа
познания – собственный опыт. Чтобы полученная
вами информация не превратилась в «лишний груз»,
берите фотографии, сканируйте с разными
параметрами, сравнивайте результаты, изменяйте
характеристики изображений и пробуйте печатать
с разными значениями растра, чтобы в
ответственный момент срочной печати макета
газеты вопрос о выборе параметров растрирования
конкретно для вашего принтера уже не стоял.
Статья 3. PageMaker: многоколонная верстка
В соответствии с традициями верстки газетной
полосы текстовые материалы большого объема
располагаются в несколько колонок.
Многоколонная верстка требует строгого
соблюдения определенных правил, например,
одинаковой ширины колонок, выравнивания
объектов, равномерности отступов как от границ
полосы, так и между объектами внутри нее. Система
PageMaker обладает набором средств, обеспечивающим
разбиение текста на колонки и помогающим
располагать объекты на полосе с максимальной
точностью. Этим вопросам и посвящен предлагаемый
далее материал.
Модульная сетка
Пришла пора обратить внимание на
линейки, расположенные вдоль верхней и левой
границ монтажного стола. Если на вашем экране
линейки отсутствуют, выполните команду Просмотр/Показать
линейки.
Линейки используются для точного
расположения объектов на полосе набора. Единицы
измерения вы можете установить сами в окне
команды Файл/Установки/Основные. Начало
координат (ей соответствует отметка «ноль»)
также можно передвинуть в любую удобную для вас
позицию, ухватившись мышью за перекрестье в той
точке окна, где пересекаются вертикальная и
горизонтальная линейки.
Чтобы упростить процесс точного
расположения объектов, из линеек можно
«вытянуть» направляющие линии. Для этого
установите курсор на изображении горизонтальной
(или вертикальной) измерительной линейки,
нажмите кнопку мыши и, не отпуская ее,
передвигайте курсор. За курсором «потянулась»
голубая горизонтальная (вертикальная) линия.
Доведя направляющую линию до нужной позиции,
отпустите кнопку мыши.
Направляющую линию можно передвинуть.
Делается это опять же с помощью мыши. При
активном инструменте «Стрелка» нажатие кнопки
мыши на направляющей линии приводит к появлению
двунаправленной стрелки  . В этот момент ее и надо передвигать.
Направляющие линии можно зафиксировать, чтобы
нечаянные неловкие движения не сдвинули их. Для
этого предназначена команда Просмотр/Закрепить
направляющие. . В этот момент ее и надо передвигать.
Направляющие линии можно зафиксировать, чтобы
нечаянные неловкие движения не сдвинули их. Для
этого предназначена команда Просмотр/Закрепить
направляющие.
При печати направляющие линии не
видны. Чтобы они не мешали просмотру готового
макета, их можно временно убрать с экрана по
команде Просмотр/Спрятать направляющие.
Команда Просмотр/Удалить направляющие позволяет
вовсе избавиться от направляющих линий. Чтобы
удалить одну направляющую, сдвиньте ее за
пределы макета или экрана.
В системе можно установить режим
автоматического «притягивания» объектов к
направляющим. Галочка рядом с командой Просмотр/Выровнять
по направляющим означает, что режим включен.
Направляющие линии и измерительные
линейки вместе с границами полей и колонками (о
них пойдет речь далее) образуют модульную сетку.
Все эти инструменты служат одной цели – точному
расположению объектов на полосе. С помощью
модульной сетки строится остов, схема
расположения объектов, она определяет
композицию публикации. С ее помощью задаются
границы выравнивания объектов, зона их
локализации и др. Удачно построенная модульная
сетка не только облегчает построение макета, но и
помогает создавать удачные по композиционному
построению публикации.
Деление полосы на колонки
Любая газетная полоса разделена на
колонки. Предположим, что вы задумали в верхней
половине полосы разместить статью в две колонки.
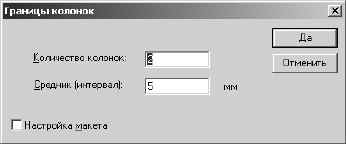
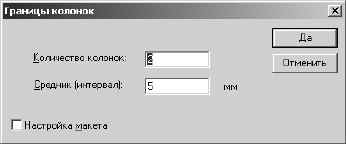
Выполните команду Макет/Границы
колонок. В окне команды (рис. 1) в поле Количество
колонок введите 2, а в поле Средник – 5 мм.
Средником называют расстояние между колонками.

Рис. 1. Окно разбиения полосы на
колонки
В центре полосы набора появились две
вертикальные полосы – границы колонок. Они
относятся к разряду направляющих линий и при
печати не видны.
Заполнение страницы текстом,
подготовленным вне системы
PageMaker
Еще в начале изучения издательских
систем мы с вами договорились, что тексты будем
подготавливать с помощью системы Microsoft Word. Для
тренировки в размещении текстового материала
советую вам взять файл с расширением rtf. Это
избавит вас от множества проблем, о которых я
расскажу чуть позже. Чтобы в своих упражнениях вы
могли следовать предлагаемым рекомендациям, ваш
текст должен занимать примерно 2/3 страницы.
1. Выполните команду Файл/Поместить и
выберите нужный файл. Курсор принял вид
пиктограммы размещения текста  . Если на вашем экране он выглядит
иначе, щелчком мыши снимите галочку со строки
команды Макет/Автозаполнение. . Если на вашем экране он выглядит
иначе, щелчком мыши снимите галочку со строки
команды Макет/Автозаполнение.
2. Подведите курсор к левому верхнему
углу первой колонки и щелкните кнопкой мыши.
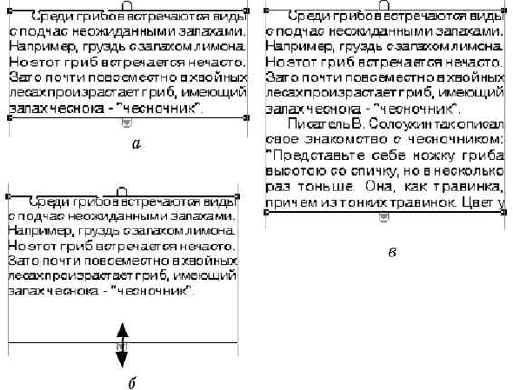
Текст появится на полосе (рис. 2 а). По ширине он
займет все пространство в границах колонки. А по
высоте – всю колонку. Если бы полоса набора не
была разделена на колонки, текст расположился бы
точно по ширине полосы.
3. Текстовый материал оказался
достаточно объемным и не уместился в одной
колонке. Его размещение как бы приостановилось,
дойдя до нижней границы полосы набора.
Обратите внимание на нижнюю
«петельку» текстового блока. В ней «светится»
красный треугольник  –
признак неразмещенного текста. Верхняя петелька
пуста – это признак того, что данный блок
содержит начало текста. –
признак неразмещенного текста. Верхняя петелька
пуста – это признак того, что данный блок
содержит начало текста.
4. Продолжим размещение текста.
Установите курсор-стрелку на красную петельку и
щелкните кнопкой мыши. Курсор опять принял вид
пиктограммы загрузки текста.
5. Расположите пиктограмму загрузки
текста у верхней границы второй колонки и
щелкните мышью. В зависимости от размера
неразмещенной части текста он может заполнить
как всю колонку, так и закончиться раньше. В нашем
случае текста хватило примерно на половину
колонки (рис. 2 б).


Рис. 2. Размещение текста на
полосе набора:
а — текст размещен не до конца; б — текст
размещен полностью
Взгляните, какой вид приобрели
«петельки». Нижняя «петелька» 2-го текстового
блока пуста. Это признак того, что материал
размещен полностью и этот текстовый блок –
последний. Если материала много, он может опять
не поместиться на полосе, и тогда на нижней
границе 2-го блока вновь «засветится красный
фонарик» – признак того, что операция размещения
текста не закончена.
А теперь взгляните на нижнюю границу
1-го блока. Красный цвет «петельки» сменился на
черный, а внутри нее появился «крестик». Точно
такой же вид имеет верхняя «петелька» 2-го
текстового блока. Крестик внутри «петли»
означает
для нижней границы блока – текстовый
материал продолжается в другом текстовом блоке;
для верхней границы блока – текст,
содержащийся в данном блоке, является
продолжением текстового материала,
расположенного в другом текстовом блоке.
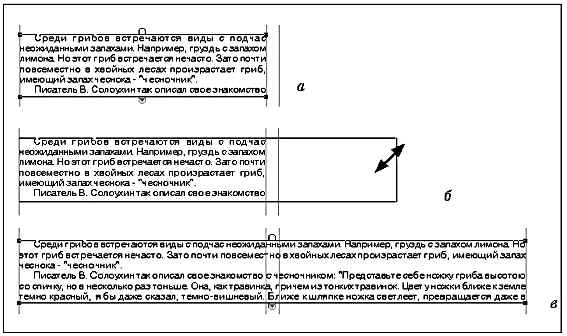
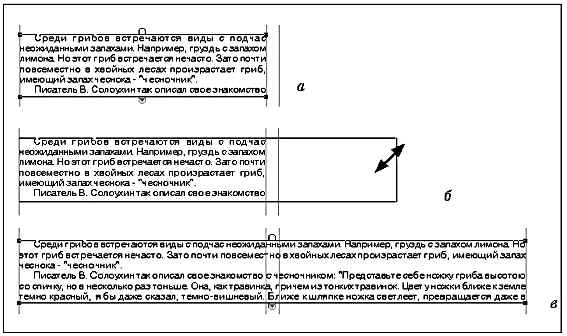
Изменение размера текстового блока
В процессе верстки размеры текстовых
блоков можно изменять. Вы уже пробовали
варьировать ширину блока. Напомню, что для этого
надо было «ухватиться» за угловой ограничитель
блока и потянуть в нужную сторону. В результате
происходило перераспределение текста по строкам
– слова «перетекали» со строки на строку (рис. 3).

Рис. 3. Изменение ширины
текстового блока:
а — блок до изменения ширины; б — момент
изменения ширины; в — блок после изменения
ширины
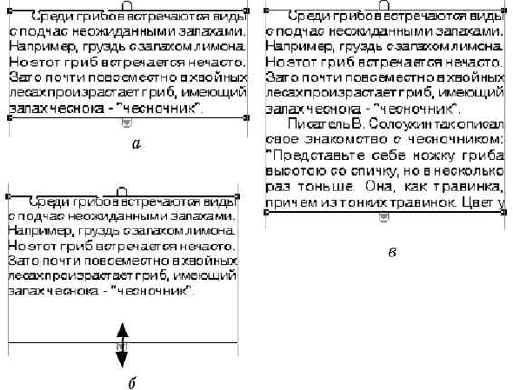
Аналогично вы можете изменить длину
текстового блока. Установите курсор-стрелку на
нижнюю «петельку» 1-го блока. Нажмите кнопку мыши
и не отпускайте ее, пока не поднимете границу
блока вверх на несколько строк. Обратите
внимание, как изменились размеры текстовых
блоков: 1-й блок стал короче, а 2-й удлинился за
счет того, что часть текста из 1-го блока
перетекла во 2-й (рис. 4).

Рис. 4. Изменение длины
текстового блока:
а — блок до изменения длины; б —
момент изменения длины; в — блок после
изменения длины
Процесс выталкивания текста проходит
по всему материалу. При этом свою длину изменяют
только два блока – тот, размер которого
модифицируете вы сами, и последний блок. Если вы
укоротили блок слишком сильно, а последний
текстовый блок расположен близко к нижней
границе полосы набора, то на его нижней границе
может появиться символ ( ),
свидетельствующий, что часть текста осталась
неразмещенной. ),
свидетельствующий, что часть текста осталась
неразмещенной.
При сильном увеличении длины
текстового блока последний в цепочке блок может
вовсе исчезнуть с экрана, так как весь текст
перетечет в предшествующие блоки.
Перекомпоновка текста по новым
текстовым блокам
В нашем примере текстовый материал
расположился в двух текстовых блоках. Но с таким
же успехом вы могли бы распределить его по трем,
четырем и т.д. блокам, разбив исходный текст на
самые маленькие куски. Минимальный текстовый
блок может состоять из одного символа или вообще
не содержать символов.
1. С помощью инструмента «Стрелка»
выделите 1-й блок и установите курсор-стрелку на
его нижнюю «петельку». Нажмите кнопку мыши и не
отпускайте ее, пока не поднимете границу блока
вверх, убрав все абзацы, кроме одного. Текст
перетек во 2-й текстовый блок, в результате чего
он стал гораздо длиннее (рис. 5 а).
2. Подведите курсор-стрелку к
«петельке»с крестом на нижней границе 1-го блока
и щелкните кнопкой мыши. Курсор принял вид
пиктограммы загрузки текста.
3. Новый текстовый блок попробуем
создать иным способом, используемым тогда, когда
необходимо расположить текстовый блок в точно
определенном месте и задать ширину блока,
отличную от ширины колонки или полосы набора.
Установите пиктограмму загрузки
текста в 1-й колонке несколько ниже верхнего
текстового блока, прижав ее к левой границе
полосы набора. Нажмите кнопку и передвиньте
пиктограмму по воображаемой диагонали
прямоугольника, в рамках которого вы хотели бы
разместить текст (рис. 5 б). И только после этого
отпустите кнопку мыши. Именно такой способ вы
использовали, когда изучали характеристики
шрифта.
На полосе в очерченных вами границах
появилось продолжение текста, начало которого
находится в 1-м блоке. Верхняя и нижняя «петельки»
нового текстового блока содержат «крестики»
(рис. 5 в).
Итак, мы расположили один текст в трех
текстовых блоках. Все они связаны между собой в
определенном порядке, причем PageMaker запоминает
этот порядок. Вы можете сколько угодно раз
переставлять блоки, разносить их по разным
страницам, даже менять очередность расположения
блоков в публикации, они сохранят первоначальный
порядок нумерации. Такие текстовые блоки
называются сцепленными.

Рис. 5. Размещение текста в
связанных текстовых блоках:
а — в 1-м блоке остался один абзац; б —
обрисовка границ нового текстового блока; в
— новый текстовый блок размещен
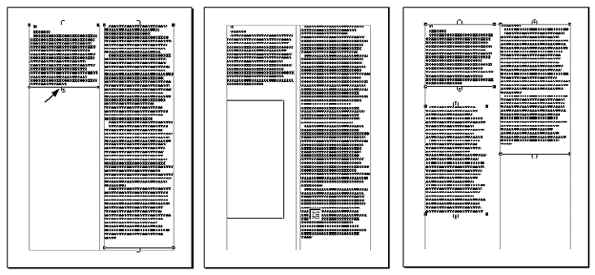
Пример разбиения текста
на несколько сцепленных блоков
У некоторых может возникнуть вопрос:
зачем разбивать единый текстовый блок на
отдельные блоки? Следующий пример будет ответом
(рис. 6).

Рис. 6. Пример макета со
сцепленными текстовыми блоками
Текстовый материал разверстан в две
колонки. Текст украшают иллюстрации: в 1-й колонке
их две – в начале и конце, во 2-й – одна, в середине
текста. Для размещения иллюстраций
использовалась команда Файл/Поместить. Чтобы
изображение, украшающее 2-ю колонку, не закрыло
собой текст, его пришлось разбить на два
сцепленных блока.
Очень часто при решении этой задачи
учащиеся делают «недопустимые ошибки» двух
типов.
Ошибка первая. Чтобы освободить
место для фотографии, они вставляют в текст
пустые строки – ровно столько, чтобы изображение
поместилось, а потом фотография просто
«надвигается» на текстовый блок.
Ошибка вторая. Текст нижнего блока
вырезается и оформляется в виде несцепленного
блока. Однажды решив таким способом проблему,
учащиеся берут этот прием за правило, и тут важно
вовремя их остановить.
Запомните! Текстовый материал должен
располагаться в сцепленных блоках. Только в этом
случае возможно быстрое и беспроблемное
внесение изменений в верстку, а без этого создать
ни один макет пока никому не удавалось.
Закрытие текстового блока
Что будет, если совместить нижнюю и
верхнюю границы текстового блока? А будет вот
что.
Если текстовый материал расположен в
нескольких связанных блоках, текст просто
перетечет в последующие блоки и размер самого
последнего (если позволяет пространство на
полосе набора) увеличится.
Если весь текст занимает только один
текстовый блок либо вы работаете с последним
блоком в цепочке текстовых блоков, «перетекать»
ему будет некуда, текст просто исчезнет с экрана,
но не пропадет окончательно. Верхняя и нижняя
границы блока совпадут, образуя единую линию.
Верхняя «петелька» будет пустой, а нижняя – с
красной стрелкой.
Пока блок выделен, он виден на экране.
Но как только вы отмените выделение, все намеки
на существование невидимого блока исчезнут.
Чтобы увидеть на полосе текстовый блок
с неразмещенным материалом, достаточно
выполнить команду Редактирование/Выделить все,
имея в качестве активного инструмент «Стрелка».
А «потянув» вниз нижнюю границу блока, увидите и
«спрятанный» текст.
Различные способы размещения текста,
подготовленного вне системы PageMaker
Вернемся к вопросу размещения текста.
Вы знаете, что система Word может создавать
документы в разных форматах. В зависимости от
типа файла операция размещения будет иметь
особенности.
DOC. Этот файл вряд ли получится у
вас разместить. Нужен специальный фильтр, а
его-то у вас и нет... Чтобы «взять» текст из файла с
расширением doc, лучше прибегнуть к помощи
буфера обмена. Замечу, что буфер обмена можно
использовать для копирования текста и из любых
других файлов, в том числе подготовленных в
других системах, позволяющих работать с текстом,
либо из других публикаций. Размещение текста при
этом производится с помощью инструмента «Буква».
RTF. Лучший тип файла для размещения
на полосе PageMaker по команде Файл/Поместить.
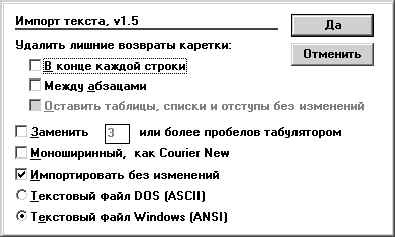
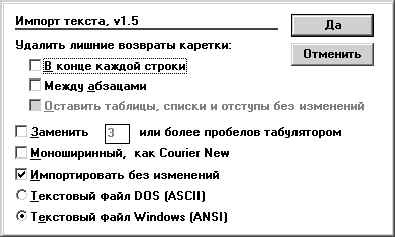
TXT. Открывается дополнительное
окно с параметрами размещения (рис. 7). И тут
возможны варианты.

Рис. 7. Окно с параметрами при
размещении текста в формате txt
Текст разбит на абзацы в
соответствии со смыслом. Поставьте отметку у
признака Импортировать без изменений.
Обратите внимание, какой из переключателей в
нижней части окна отмечен – Текстовый файл DOS или
Текстовый файл Windows. И если в результате
выполнения команды текст на полосе имеет вид
«иероглифов», независимо от назначаемого шрифта
удалите текст и попробуйте выполнить операцию
еще раз, отметив другой переключатель.
Каждая строка заканчивается
нажатием  . Так
обычно выглядит текст, взятый с web-странички. В
зависимости от установки параметра В конце
каждой строки строки на полосе PageMaker либо
«слипнутся», либо каждая исходная строка будет
оформлена как отдельный абзац. . Так
обычно выглядит текст, взятый с web-странички. В
зависимости от установки параметра В конце
каждой строки строки на полосе PageMaker либо
«слипнутся», либо каждая исходная строка будет
оформлена как отдельный абзац.
После каждого абзаца стоят пустые
строки, получившиеся нажатием на  . Отметьте признак Между
абзацами – пустые строки исчезнут. . Отметьте признак Между
абзацами – пустые строки исчезнут.
Размещение заголовка к текстовому
материалу
В простейшем случае оформления
заголовок к статье, разверстанной на несколько
колонок, «лежит» над материалом, растянутый по
ширине всего материала. Чтобы оформить статью
таким образом, выделите текст заголовка в
отдельный несцепленный текстовый блок и
установите его над колонками, растянув границы
блока до уровня крайних границ колонок.
Чтобы выделить фрагмент текста в
отдельный текстовый блок, поместите текст в
буфер обмена по команде Редактировать/Вырезать,
а затем нарисуйте с помощью инструмента «Буква»
новый текстовый блок и вставьте в него текст по
команде Редактировать/Вставить.
Сочетание разного числа колонок на
одной полосе
Число колонок, отводимое для разных
статей на одной полосе, может варьироваться.
Например, в верхней половине полосы материал
разбит на три колонки. А статью в нижней половине
вы хотите разместить в четырех колонках. Решение
такой задачи не должно вызвать у вас затруднений.
Выполните команду Макет/Границы
колонок и в поле Количество колонок введите
4. Интервал между колонками лучше не изменять, так
оформление будет выглядеть более однотипным.
Зато следует обратить внимание на признак Настройка
макета у нижней границы окна. Он не должен быть
помечен.
На полосе появились направляющие
линии, соответствующие новому разбиению. Старый
текст не сдвинулся с места.
Выравнивание объектов на полосе
Особое внимание при верстке газеты
уделяется выравниванию объектов. В первую
очередь следует обращать внимание на верхний
край объектов, в частности, колонок. Все они
должны располагаться строго по одной линии.
Существует несколько способов сделать это.
Первый способ. Установите
горизонтальную направляющую линию в позицию, где
должен находиться верхний край колонок, и
вручную с помощью инструмента «Стрелка»
отрегулируйте положение текстовых блоков по
этой линии.
Если при выравнивании объект «не
хочет» занимать желаемую позицию, проверьте, не
стоит ли галочка у команды Просмотр/Выровнять
по направляющим. Далеко не всегда
автоматическое «притягивание» объекта к
направляющей линии помогает в работе.
Второй способ. Инструментом
«Стрелка» выделите все объекты, которые
необходимо выровнять, и выполните команду Элемент/Разместить
объекты. За каждой кнопкой в окне закреплен
определенный тип выравнивания (рис. 8). Образец
того, что получится, сразу же демонстрируется в
специальном поле. В нашем случае надо
воспользоваться кнопкой  . .

Рис. 8. Кнопки выравнивания объектов
Вы конечно же спросите: а как же нижний
край колонок, ведь его тоже надо выровнять? Да,
обязательно. Если ваш текст не содержит
подзаголовков, картинок, нижний край выровняется
автоматически. В противном случае о его красоте
придется позаботиться особо, но это мы обсудим в
другой раз.
Полезные советы
Верстка газеты – один из самых сложных
в техническом отношении типов верстки.
Объясняется это сочетанием на одной полосе
большого числа разнообразно оформленных статей,
разделенных на колонки, причем их количество
меняется от материала к материалу. Выпускающего
редактора газеты часто называют «миллиметровщиком»
из-за постоянных придирок по поводу выравнивания
объектов и соблюдения одинаковых отступов от
границ полосы. Но только при соблюдении всех этих
условий ваш макет будет выглядеть аккуратным,
чистым и презентабельным. Не пожалейте времени и
в конце верстки с карандашом в руках внимательно
просмотрите все «тонкие места».
Статья 4. PageMaker: Разработка общего вида
издания
и стилей оформления
Данная статья рассматривает один вопрос — как
средствами системы PageMaker быстро подготовить
профессионально оформленную публикацию. С одной
стороны, это специальные технологические приемы,
с другой — принципы, которые следует соблюдать,
планируя оформление первой полосы и структуру
внутренних полос, выбирая шрифт для текста
статей и заголовков.
Первая страница – лицо издания
Вопрос, касающийся дизайна первой
страницы, непростой и включает в себя не только
выбор названия газеты и создание логотипа. Вам
придется задуматься над общим макетом первой
страницы.
Внимательно изучите первые страницы
имеющихся в продаже газет, а еще лучше – сравните
несколько разных номеров одной и той же газеты.
Обратите внимание на принципы оформления первой
страницы.
Логотип всегда находится на одном и
том же месте.
Обычно первую страницу украшает
иллюстрация. Желательно, чтобы ее размеры и
местоположение не изменялись от номера к номеру.
Если предполагается, что на первой странице
вместе с иллюстрацией может находиться и
соответствующий текстовый материал (статья), их
расположение на полосе также должно подчиняться
определенным правилам, которые будут
соблюдаться в каждом номере.
Современные газеты в большинстве
случаев сопровождаются выносками на первую
страницу основных тем, обсуждаемых в номере. Их
можно оформить как обычное оглавление (в виде
столбика), но возможны и другие варианты.
Например, каждая тема крупным шрифтом
располагается поверх иллюстрации или фона
первой страницы.
На первой странице номер полосы не
ставится.
Есть хорошее правило: если не знаешь,
что делать в какой-то ситуации, посмотри, как это
делают другие, и делай то же самое. Приступая к
созданию 1-й полосы, возьмите в качестве основы
макет одной из существующих газет, а потом
видоизмените и доработайте его.
Разработка шаблона оформления издания
Вы, скорее всего, предполагаете, что
ваша газета не ограничится одной страницей
(кстати, страница газеты называется полосой).
Каждую полосу можно хранить в отдельном файле. Но
можно организовать хранение и по-другому: все
страницы макета хранить в одном файле. И тогда
необходимо научиться работать с многостраничной
публикацией.
Параметры многостраничной
публикации
Особенности проявляются уже в момент
создания публикации. В окне команды Файл/Новый следует
обратить внимание на следующее.
Под общим заголовком Варианты расположено
несколько признаков, от значений которых зависит
способ отображения страницы на экране.
Двусторонняя. Этот признак
помечают в том случае, если печать готовой
публикации планируется с двух сторон бумажного
листа. Боковые поля будут называться не левыми и
правыми, а внутренними и внешними.
Разворот. Отметка в поле около
этого признака означает, что на экране
одновременно вы сможете увидеть левую и правую
страницы разворота. При задействованном
признаке легко представить себе, как будет
выглядеть развернутая публикация с точки зрения
читателя, держащего ее в руках. Если признак не
отмечен, PageMaker будет высвечивать на экране по
одной странице. Признак используется только
совместно с параметром Двусторонняя.
Номер первой страницы. Здесь
указывается значение, начиная с которого будет
производиться нумерация страниц документа. По
умолчанию номер первой страницы равен 1. Если
первую страницу газеты вы намереваетесь хранить
в отдельном файле, установите в этом поле
значение 2.
Нумерацию страниц вы можете изменить в
любой момент по команде Файл/Параметры
документа.
Количество страниц. По умолчанию
это поле содержит значение, равное единице. Оно
будет изменяться автоматически по мере
добавления новых страниц. Но, с другой стороны, вы
еще до начала формирования публикации можете
указать, сколько страниц будет содержать ваш
макет.
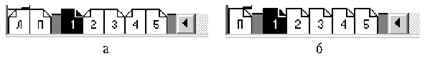
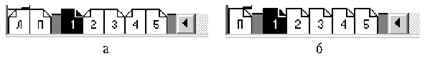
Отображение страниц на экране
В каждый момент на экране может
высвечиваться одна или две (в случае разворота)
страницы. Всякая страница, независимо от того,
заполнена она или пустая, представлена своим
значком в последовательности пиктограмм страниц
в левом нижнем углу экрана. Если в окне Параметры
документа установлен признак Двусторонняя,
пиктограммы левой и правой страниц разворота
выглядят по-разному (рис. 1 а). В противном случае
все страницы считаются правыми и их пиктограммы
однотипны (рис. 1 б).

Рис. 1. Пиктограммы страниц для
разных режимов отображения страниц на экране
Пиктограмма текущей страницы
(текущего разворота) затемняется.
Чтобы отобразить на экране нужную
страницу, щелкните кнопкой мыши по пиктограмме
этой страницы в списке пиктограмм. Когда страниц
очень много и их пиктограммы уже не помещаются
вдоль нижней границы окна, слева и справа от
списка появляются кнопки прокрутки. С их помощью
всегда можно увидеть пиктограмму нужной
страницы.
Вставка и удаление страниц
Чтобы вставить новые страницы в
публикацию:
1. Откройте ту страницу (разворот),
рядом с которой необходимо сделать вставку.
2. Выполните команду Макет/Вставить
страницы, в открывшемся окне которой в поле
Вставить введите количество новых страниц. В
раскрывающемся списке выберите вариант вставки: после
текущей, перед текущей или между текущими (для
разворота).
Чтобы удалить страницы из публикации:
1. Выполните команду Макет/Удалить
страницы.
2. В раскрывшемся окне укажите
начальный (поле Удалить страницы с) и
конечный (поле по) номера удаляемого
диапазона страниц.
Страницы удаляются вместе со всеми
расположенными на них материалами.
При удалении и вставке страниц PageMaker
автоматически перенумеровывает все последующие
страницы.
Создаем шаблон страницы
Чтобы воочию увидеть и понять, о чем
далее пойдет речь, предлагаю вам взять в руки
одну из современных газет. На какой бы странице
вы ни открыли газету (кроме первой), везде можно
увидеть повторяющиеся элементы. В первую очередь
это название газеты, ее номер и дата выхода. Все
страницы пронумерованы, причем номера страниц
всегда находятся в одном и том же месте и
одинаково оформлены. Кроме этого, на страницах
могут присутствовать декоративные элементы в
виде полос, треугольников, кругов; чаще они
располагаются у нижнего или верхнего края полосы
набора. В некоторых изданиях полоса набора
заключена в рамку.
Чтобы избавить верстальщика от лишней
работы по размещению на разных страницах одних и
тех же объектов, система PageMaker в каждой
публикации автоматически создает так называемый
Основной шаблон. Он представляет собой одну
или две (в случае разворота) обычные страницы. Все
элементы, которые вы единожды расположите на них,
автоматически перенесутся на все остальные
страницы публикации. С помощью страниц-шаблонов
достигается единообразие в оформлении.
В списке страниц в левом нижнем углу
экрана шаблонные страницы обозначаются
пиктограммами с буквами: Л – левая страница и
П – правая страница.
Размещение элементов на
странице-шаблоне
Элементами страниц-шаблонов могут
быть любые допустимые в системе PageMaker объекты:
текстовые блоки, изображения, графические
элементы, а также непечатаемые элементы.

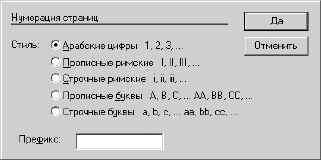
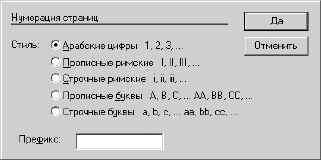
Рис. 2. Окно выбора способов
отображения номеров страниц
Особое внимание следует обратить на
нумерацию страниц. Самый простой способ
пронумеровать страницы – проставить маркеры
номеров страниц на страницах-шаблонах. В этом
случае система автоматически выставит номера в
выбранном вами формате по всем страницам.
Ввод маркера номера страницы
осуществляется раздельно для левой и правой
страниц разворота. Делается это следующим
образом.
1. С помощью инструмента «Буква» в
нужном месте рисуется текстовый блок для
размещения номера страницы.
2. После нажатия комбинации клавиш  + +  + +  (здесь «3» – цифра) в
отмеченном месте появляется маркер номера
страницы: <ЛШ> – на левой странице
разворота, <ПШ> – на правой странице. Не
забудьте его отформатировать – задать желаемую
гарнитуру, размер, начертание. (здесь «3» – цифра) в
отмеченном месте появляется маркер номера
страницы: <ЛШ> – на левой странице
разворота, <ПШ> – на правой странице. Не
забудьте его отформатировать – задать желаемую
гарнитуру, размер, начертание.
3. В команде Файл/Параметры документа описывается
способ представления номеров страниц: арабскими,
римскими цифрами или буквами латинского
алфавита. Щелкните по кнопке Номера, и перед
вами откроется окно (рис. 2), в котором вы должны
указать, какой вариант вам предпочтительнее.
Если после создания страницы-шаблона
вы вдруг обнаружили, что элементы шаблона на
остальных страницах газеты не высвечиваются,
проверьте, на какой странице они размещены. С
большой степенью вероятности вы ошибочно
создали макет шаблона на какой-то другой
странице.
Если у вас возникла необходимость
отредактировать страницу-шаблон, щелкните по ее
пиктограмме в левом нижнем углу экрана – и
страница появится на экране.
Создаем стили оформления текста
Форматирование абзацев
Абзацы – это минимальные элементы, из
которых состоит текстовый материал. С точки
зрения системы PageMaker абзацем является любой
текст, заканчивающийся маркером конца абзаца,
возникающего после нажатия клавиши  . .
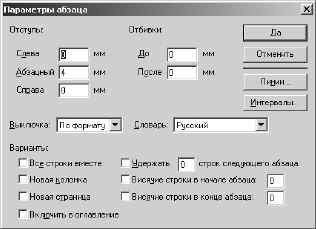
Характеристики абзаца задаются
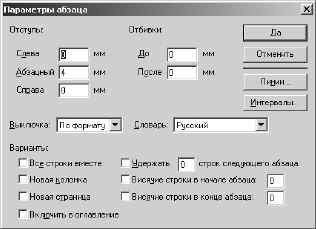
командой Текст/Абзац (рис. 3) при активном
инструменте «Буква». Устанавливаемые значения
параметров будут справедливы:
для абзацев, в которых выделен текст;
для абзаца, в котором установлен
курсор;
для всех вновь создаваемых
материалов (если курсор не установлен ни в одном
из абзацев при любом активном инструменте).

Рис. 3. Окно с параметрами абзацев
Под общим заголовком Отступы задаются
отступы текста абзаца от вертикальных границ
текстового блока. Напоминаю, что значения всех
отступов задаются в единицах измерения,
указанных в окне команды Файл/Установки/Основные.
Слева – отступ от левой границы
текстового блока.
Справа – отступ от правой границы
текстового блока.
Абзацный – отступ первой строки
абзаца от его левого края. Обычно первая строка
абзаца несколько сдвинута относительно всех
остальных строк. Отступ может быть как
«положительным» (и тогда первая строка
сдвигается вправо), так и «отрицательным». В
последнем случае левый конец первой строки
«нависает» над остальными строками абзаца. Тут
важно не просчитаться: абсолютная величина
абзацного отступа не должна превышать отступа
абзаца от левой границы текстового блока. Иногда
абзац вообще не имеет абзацного отступа. Это так
называемая «тупая» строка.
Под общим заголовком Отбивки
задается расстояние между абзацами:
До – отступ абзаца от текста,
расположенного выше;
После – отступ абзаца от текста,
расположенного ниже.
Отбивки целесообразно использовать, в
частности, при форматировании заголовков. Абзац
с заголовком всегда выделяется в тексте, и не
только с помощью особенного оформления символов,
но и за счет увеличения отступа от предыдущего и
последующего абзацев. Величина отступа до
заголовка должна немного превышать величину
отступа после него.
В поле Выключка задается способ
выравнивания текста внутри строки относительно
вертикальных границ полосы набора. Существует
несколько видов выключки.
Влево – текст выравнивается
только по левому краю; правый край остается
рваным.
По центру – текст располагается по
центру текстового блока с учетом отступов слева
и справа.
Вправо – текст выравнивается
только по правому краю; левый край остается
рваным.
По формату – все строки абзаца,
кроме последней, выровнены одновременно по
правому и левому краям; последняя строка прижата
к левому краю.
Полная – все строки абзаца
выровнены одновременно по правому и левому
краям.
Задать выключку можно не только в окне Параметры
абзаца, но и по команде Текст/Выключка.
В нижней половине окна под общим
заголовком Варианты перечислено несколько
признаков, связанных со способами переноса
абзаца со страницы на страницу или из одной
колонки в другую. Символ галочки в поле рядом с
названием признака означает, что данный режим
включен. Остановимся на самых важных из них.
Все строки вместе – абзац не будет
разорван между колонками или страницами.
Новая колонка – абзац начинает
новую колонку.
Новая страница – абзац начинает
новую страницу.
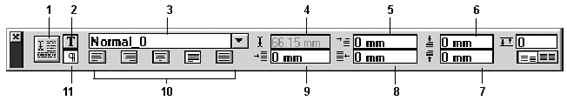
Для изменения характеристик абзаца
можно использовать управляющую палитру. Ее
изображение представлено на рис. 4. На вашем
экране палитра скорее всего имеет несколько
другой вид и настроена на работу с символами.
Переключение палитры с одного вида на другой
производится с помощью кнопок 2 и 11 (рис. 4).

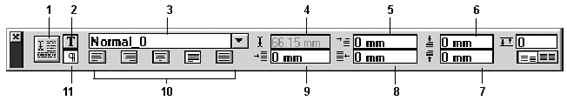
Рис. 4. Управляющая палитра с
характеристиками абзаца:
1 — кнопка модификации; 2 — кнопка активизации
палитры с характеристиками шрифта; 3 — список
стилей; 4 — горизонтальная координата курсора
внутри строки; 5 — абзацный отступ; 6 — отступ
сверху; 7 — отступ снизу; 8 — отступ справа; 9 —
отступ слева; 10 — тип выравнивания (влево, вправо,
по центру, по формату, полная); 11 — кнопка
активизации палитры с характеристиками абзаца
Переносы
Поле Словарь, такое неприметное на
первый взгляд, оказывает существенное влияние на
форматирование. Во-первых, с помощью словаря,
выбранного в этом поле, текст проверяется на
наличие ошибок (об этом мы поговорим в другой
раз). А во-вторых, словарь используется для
расстановки переносов по правилам русского
языка. Чтобы текст в колонке был выровнен по
формату и одновременно верстка выглядела
привлекательно, без переносов вам не обойтись.
Так что выбирайте из раскрывающегося списка поля
русский словарь и закрывайте окно с параметрами
абзаца. Настала очередь поговорить о переносах.
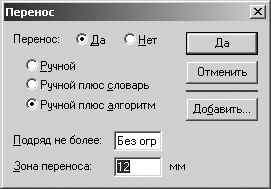
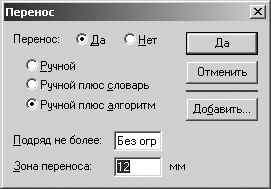
Выполните команду Текст/Перенос (рис.
5). Если вы хотите, чтобы при переносе текста со
строки на строку слова разделялись знаком
переноса по правилам русского языка, отметьте
переключатель Да и выберите способ Ручной
плюс алгоритм.

Рис. 5. Окно задания переносов
Непосредственно в тексте вы можете
«вручную» указать системе, как перенести то или
иное слово. Для этого установите курсор в позицию
переноса слова и нажмите комбинацию клавиш  . .
Знак переноса (он называется
дискреционным) будет виден лишь в том случае,
если окажется последним символом строки.
Если какое-то слово вообще нельзя
переносить, символ дискреционного переноса
устанавливается перед 1-м символом этого слова.
Стили
Быстрое и качественное форматирование
текста невозможно без использования стилей.
Стиль объединяет в себе конкретные параметры
форматирования текста в пределах абзаца: отступы
слева и справа, величину отступа красной строки,
расстояние между строками, отступы до и после
абзаца, а также гарнитуру, начертание символов,
их размер и другие характеристики. Приписывая
стиль абзацу, вы одновременно задаете для него
все эти параметры.
Приступая к созданию газеты,
необходимо определить набор основных стилей для
оформления полосы. Среди них стили,
предназначенные для оформления следующих
текстовых разделов.
Основной текст. С использованием
этого стиля оформляются все основные материалы.
Стиль основного текста каких-то
особых разделов. Например, материалы в разделе
«Юмор» можно представить более «легкомысленным»
шрифтом, а текст в разделе «Письма читателей»
часто оформляют курсивом.
Типовой заголовок статьи. Газетное
издание требует, чтобы шрифт и начертание
заголовков всех основных материалов были
одинаковыми. Варьировать можно размер в
зависимости от объема текстового материала.
Подзаголовки разных видов и уровней.
Подпись к текстовому материалу. Не
забудьте, что имя и фамилия автора всегда прижаты
к правому краю.
Подпись к иллюстрации. Иллюстрация не
обязательно должна сопровождаться подписью.
Наименование рубрики. Обычно
материалы группируются по темам, которые в
газете называются рубриками. Применительно к
школьной газете можно было бы выделить такие
рубрики, как «Спортивный зал», «Мнение
читателей», «События прошедшего месяца», и т.д.
Чтобы название рубрики не потерялось среди
текстовых материалов, расположите ее на подложке
– прямоугольнике с заливкой; рубрику можно
вынести в колонтитул полосы. Часто рубрики
строго привязаны к конкретным номерам страниц,
чтобы читатель сразу открывал новый номер
издания на той странице, которая его больше всего
интересует.
Подводка к текстовому материалу
(аннотация). Статья, если она только не совсем
крохотная, часто сопровождается аннотацией –
несколькими предложениями, в которых
раскрывается основная тема, затрагиваемая в
статье. В качестве подводки иногда берут первый
абзац текстового материала.
Параметры нужных вам стилей и их имена
определяете вы сами. Кроме этого, в систему PageMaker
изначально встроено несколько стандартных
стилей. В момент создания новой публикации они в
ней присутствуют, в частности:
Без стиля – такой стиль имеют все
абзацы, которым не назначен никакой стиль;
Основной текст – стиль основного
текста;
Заголовок, Подзаголовок1,
Подзаголовок2 – стили для заголовков разного
уровня;
Подпись – название стиля говорит
само за себя.
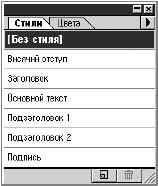
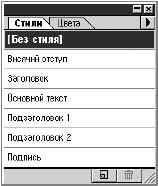
Список стилей публикации (он
называется каталогом стилей) вы можете увидеть в
палитре стилей (рис. 6). Чтобы вывести ее на экран,
выполните команду Окно/Показать стили.

Рис. 6. Палитра стилей
В палитре стилей имеется собственное
меню, содержащее команды для работы со стилями.
Меню открывается щелчком по кнопке  в верхнем правом углу палитры. в верхнем правом углу палитры.
Чтобы отформатировать текст с
помощью стилей, выделите нужные абзацы с
помощью инструмента «Буква», а затем в палитре
стилей щелкните по строке с именем требуемого
стиля. Имя стиля также можно выбрать из
управляющей палитры, если перевести ее в режим
отображения характеристик абзаца (рис. 4) щелчком
по кнопке 11 (см. рис. 4).
Редактирование существующего стиля
и создание нового «с нуля» производится в окне,
открыть которое можно либо двойным щелчком по
имени стиля в палитре стилей, либо по команде Новый
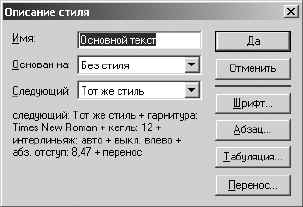
стиль в меню палитры стилей. В открывающемся
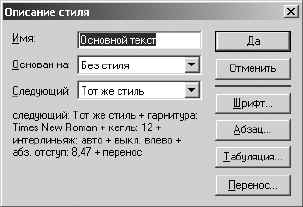
окне (рис. 7) в краткой форме представлены
основные характеристики стиля.

Рис. 7. Окно описания стиля
При создании нового стиля в поле Имя необходимо
ввести имя, с помощью которого впоследствии
будет происходить обращение к стилю.
В поле Основан на должен быть
выбран стиль, параметры которого берутся в
качестве исходных при создании нового стиля.
Имейте в виду, что изменение характеристик
базового стиля приведет к автоматическому
изменению параметров порожденного стиля.
Если вы хотите изменить параметры
шрифта, следует щелкнуть по кнопке Шрифт,
абзаца – по кнопке Абзац, для установки и
отмены режима с переносами используется кнопка Перенос.
На экране появятся уже знакомые вам окна для
задания соответствующих характеристик.
Часто случается, что сначала абзац
оформляется, выбираются подходящие параметры
форматирования, сравниваются разные образцы, и
только потом один из вариантов берется в
качестве стиля. В этом случае вы создаете стиль
на основе отформатированного абзаца.
1. Установите курсор в пределах
оформленного абзаца.
2. Нажмите клавишу § и в палитре стилей
щелкните кнопкой мыши по строке Без стиля.
3. В окне описания стиля введите имя
нового стиля. Все параметры форматирования уже
заняли свои места.
С помощью команд из палитры стилей
можно удалить лишний стиль, дать стилю другое
имя, создать копию существующего стиля.
Особый интерес представляет команда импортирования
стилей из другой публикации. Если имена стилей
в текущей публикации и импортируемых совпадают,
PageMaker заменит прежнее описание стиля новым. При
этом появится окно с запросом, требующим
подтверждения замены. Если имя уже существующего
в публикации стиля совпадает с именем
импортируемого, заблаговременно переименуйте
его, так как в момент импорта стилей
переименование производить нельзя.
В завершение рассказа об
использовании стилей позволю себе напомнить, что
форматирование без использования стилей
считается непрофессиональным и недопустимым.
При использовании стилевого оформления
увеличивается скорость форматирования, а
проблемы переверстки разрешаются «одним
движением мыши». Оставляя в тексте абзацы Без
стиля, вы рискуете оставить их
неотформатированными в случае переверстки.
Как правильно выбрать параметры
форматирования
На протяжении многих веков
человечество создало тысячи разных шрифтов.
Сначала они применялись для ручных способов
печати, а в последние десятилетия – для
компьютерных систем. Удачно подобрать
подходящий конкретно для вашего издания шрифт –
нелегкая задача, если не принимать во внимание
следующие основные принципы шрифтового
оформления.
Гарнитура
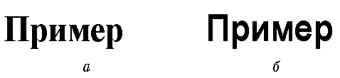
Все шрифты подразделяются на две
группы – шрифты с засечками и шрифты без засечек
(рис. 8). Считается, что засечки помогают глазам
быстрее идентифицировать буквы и связывать
буквы в слова. Поэтому такие шрифты рекомендуют
использовать для набора основного текста
издания.
Шрифты без засечек (их еще называют
рублеными) чаще используются для заголовков. В
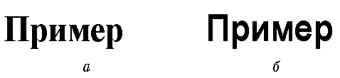
сочетании с жирным начертанием они эффектны как
на белом, так и на черном фоне.

Рис. 8. Примеры шрифтов: а) с
засечками (шрифт «Times New Roman Cyr»); б) без засечек
(шрифт «Arial Cyr»)
Шрифты с засечками тоже бывают разные:
точка соединения засечки со штрихами может быть
с закруглением или без него (рис. 9).
Незакругленные углы воспринимаются лучше, чем
закругленные.

Рис. 9. Примеры шрифтов: а) засечки с
закруглениями (шрифт «CyrillicChancellor»);
б) засечки без закруглений (шрифт «GaramondCTT»)
Особую группу составляют так
называемые «декоративные шрифты» (рис. 10). Чаще
всего их используют для оформления. Но иногда, с
целью подчеркнуть какую-то особенность
текстового материала, такого рода шрифты могут
быть применены и для набора основного текста.
Например, в рубрике «Письма читателей» текст
письма вполне можно оформить с использованием
шрифта, имитирующего письменные буквы.

Рис. 10. Примеры декоративных
шрифтов: а) шрифт «OdessaScript»; б) шрифт «CyrillicOld»
К декоративным трудно отнести шрифт,
образец которого представлен на рис. 11. Но
использовать его для основного текста, как и
декоративного, вероятно, не стоит. Прямолинейный
контур символов затрудняет чтение большого
текстового массива.

Рис. 11. Пример шрифта с
прямолинейным контуром
И в заключение разговора о гарнитурах
запомните правило: в одной публикации
использовать не более двух-трех разных шрифтов.
Слишком большое разнообразие гарнитур негативно
скажется на общем виде полосы и затруднит чтение.
Для газеты правило можно немного ослабить –
строгое ограничение на количество шрифтов
относится к одной полосе и не распространяется
на рекламные модули, если таковые предполагаются
в вашем издании.
Размер шрифта (кегль)
Для взрослых читателей наиболее
удобочитаемым кеглем считается размер в 10
пунктов. Однако большинство из нас вполне
нормально воспринимает кегль в 8 и 9 пунктов.
Именно в этих пределах и располагаются
характеристики размера шрифта основного текста
в современных газетах.
Но задача, которая стоит перед вами,
несколько иная. Для какой аудитории будет
предназначена ваша газета?
Для школьников 1-го класса наиболее
предпочтительной является школьная гарнитура
размером 16 и 14 пунктов. Второклассникам вполне
подходит кегль в пределах 14 и 12. Третий класс
успешно справляется с текстом, набранным кеглем
в 12 и 11 пунктов, а четвертый – 11 и 10.
Старшеклассников, которые, очевидно, и будут
вашими основными читателями, вполне можно
отнести к взрослой группе.
Если члены вашей редакции будут
«сгорать» от желания работать и готовить к
каждому выпуску газеты слишком много материалов,
у них возникнет естественное желание поместить в
один номер все статьи. Но стоит ли это делать?
Во-первых, полоса не резиновая, во-вторых, от
номера к номеру должно строго соблюдаться
стилевое оформление. Ни в коем случае нельзя
допускать ситуации, когда в одном выпуске кегль
основного текста равен 10,
а в другом – 9. Если вы поняли, что материалов
всегда больше, чем возможно разместить,
попробуйте поиграться с шириной символов,
которая задается в поле Ширина символов в
окне команды Текст/Шрифт. Но помните, что
отношение высоты буквы к ее ширине, близкое к
единице, с некоторым преобладанием вертикали,
наиболее удобно для чтения.
Интерлиньяж и ширина колонок
Расстояние между строками
(интерлиньяж) оказывает решающее влияние на
общую плотность страницы, а следовательно, на то
впечатление, которое она производит на читателя.
При слишком маленьком интерлиньяже строки
«слипаются», и восприятие материала затруднено.
Слишком большой интерлиньяж создает впечатление
незначительности представленной информации.
Напомню, что интерлиньяж задается в
окне команды Текст/Шрифт. По умолчанию его
величина устанавливается равной 120% (значение Авто)
от величины кегля. Считается, что это оптимальное
значение с точки зрения удобочитаемости текста.
Но вы всегда можете его изменить. Например, для
небольших текстов с кеглем до 10 пунктов значение
интерлиньяжа иногда берут на 2 единицы больше,
чем кегль (например, кегль – 9 пунктов,
интерлиньяж – 11 пунктов).
Интерлиньяж и ширина колонки связаны
друг с другом. Чем длиннее строка в колонке, тем
больше должно быть межстрочное расстояние. Этим
вы поможете читателю переводить глаза со строки
на строку. Узкие колонки не требуют большого
интерлиньяжа.
Замечено, что школьники предпочитают
устанавливать расстояние между строками гораздо
более широкое, чем то, к чему привыкли взрослые
читатели. Вероятно, к этому их привело
требование, выставляемое при подготовке
всевозможных докладов с помощью системы Word:
расстояние между строками – 2 интервала. И так
как ваша задача – не только выпустить школьную
газету, но и привить навыки правильного
оформления, вопросам дизайна стоит уделять
максимум внимания.
«Воздух»
Не старайтесь разместить на полосе
газеты как можно больше материалов в ущерб
дизайну. Используйте чистое пространство
пропорционально размеру шрифта. Это означает,
что крупный заголовок требует вокруг себя
«воздуха», а мелкий текст отвергает большие
промежутки между строками и столбцами, так как
это затрудняет чтение. Когда текстовые материалы
буквально «прилипают» друг к другу, глаз
читателя пробегает мимо них, не задерживаясь.
Не бойтесь использовать иллюстрации.
Некоторые издания устанавливают себе правило –
на полосе не менее 30% отводится оформлению.
Размеры иллюстраций должны быть пропорциональны
объему текстового материала – большая статья
требует богатого оформления.
Полезные советы
Один из признаков хорошего оформления
газеты – ее удобочитаемость. На удобочитаемость
влияет множество параметров: гарнитура, кегль,
ширина символов, начертание, интерлиньяж, тип
выравнивания текста в строке, возможность
переноса слов со строки на строку, ширина колонки
и количество колонок, в которых размещен
материал, совмещение разного числа колонок на
одной полосе. Попробуйте изменить хотя бы один из
этих параметров, и вы увидите, как изменится
внешний вид полосы.
Уделите время вместе с ребятами, чтобы
вместе поэкспериментировать над тем, какие
характеристики символов и абзацев наиболее вам
подходят. Но один совет все же вам дам: решаясь на
совместный эксперимент, имейте у себя в голове
готовое продуманное и аргументированное решение
– ведь времени на всесторонний анализ вариантов
у вас все равно в достатке никогда не будет.
_________________
* Окончание. Начало статьи см.
«БШ» № 13–2004, с. 38. |